| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- IOPub
- 파일입출력
- 머신러닝
- find_all()
- Django
- 트러블슈팅
- 이것이 코딩 테스트다
- json
- PYTHON
- 크롤링
- auc
- Trouble shooting
- stopwords
- 원소주
- Logistic linear
- 그리디
- 인공지능
- EarlyStopping
- ML
- pos_tag
- category_encoders
- pandas
- selenium
- SMTP
- aof
- Roc curve
- beautifulsoup
- 잡담
- AI
- semi-project
Archives
- Today
- Total
개발 블로그
MVC 모델 본문
웹 개발자라면 기본적으로 알고 있어야 하는 MVC 디자인 패턴에 대해 소개합니다.
이미 많은 문서에서 잘 정리해놨기에 둘러보면서 차용하여 정리해봅니다.
01 MVC란?
MVC (모델-뷰-컨트롤러) 는 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴입니다. 소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점을 두고 있습니다. 이러한 "관심사 분리"는 더 나은 업무의 분리와 향상된 관리를 제공합니다.
(출처 : MDN web docs)
모델-뷰-컨트롤러(model–view–controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴입니다. 이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있습니다.
(출처 : 위키백과)

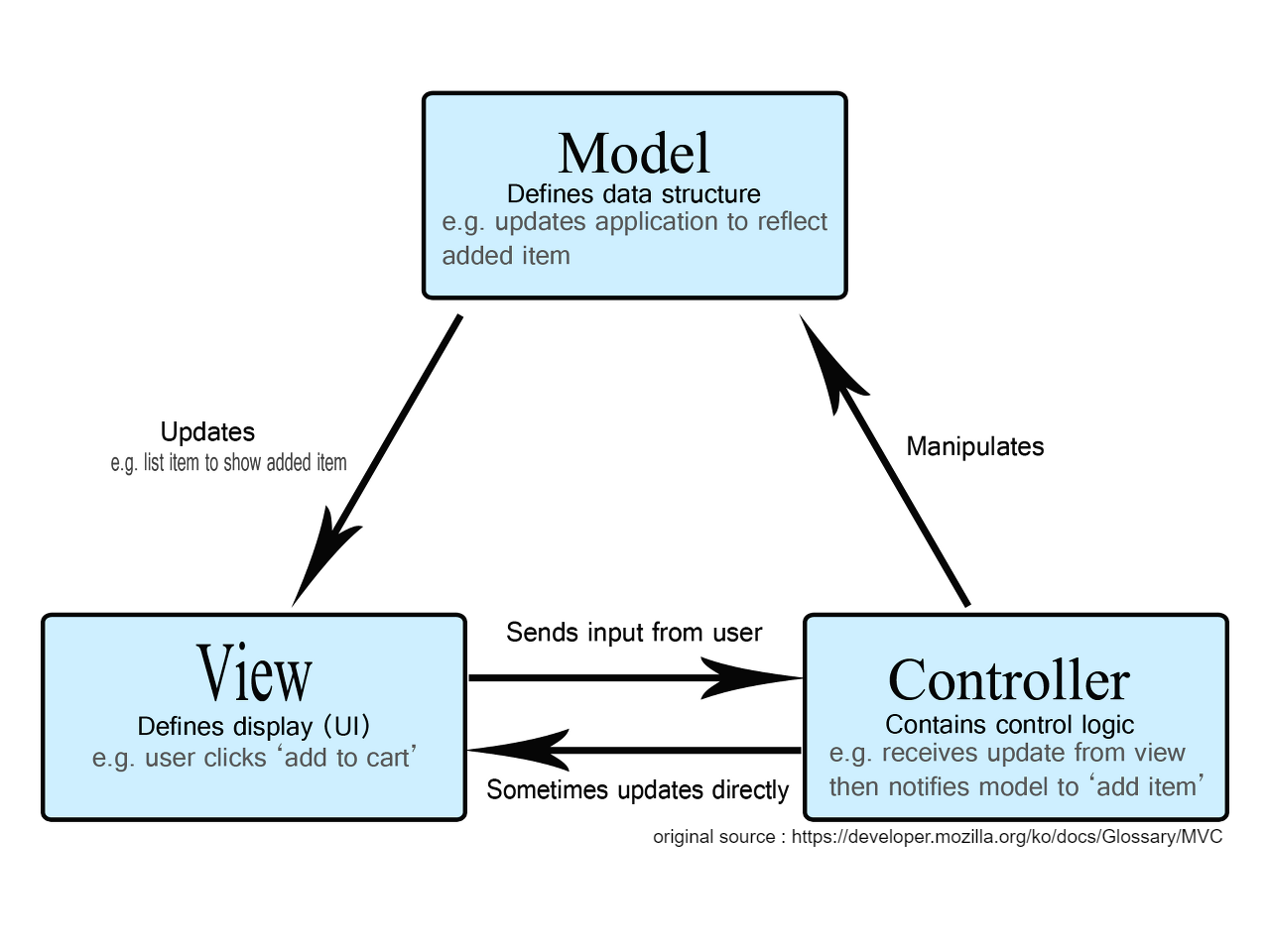
02 MVC 각 컴포넌트의 역할
컨트롤러(controller)
: 클라이언트의 요청을 받았을 때, 그 요청에 대해 실제 업무를 수행하는 모델 컴포넌트를 호출합니다. 입력에 대한 응답으로 모델 및 뷰를 업데이트하는 로직을 포함합니다. 즉, 클라이언트가 보낸 데이터를 모델에 전달하기 쉽게 데이터를 가공하며 모델이 업무를 마치면 그 결과를 뷰에게 전달하는 역할을 합니다.
모델(model)
: 컨트롤러가 호출하면, 요청에 맞는 역할을 수행합니다. 데이터의 상태가 변경되면 모델은 컨트롤러와 뷰에게 통보하여 컨트롤러는 모델의 변화에 따른 적용 가능한 명령을 추가/제거/수정할 수 있고 뷰는 최신의 결과를 보여줄 수 있습니다. 즉, 모델은 데이터 처리를 수행하며 DB에 연결하고 데이터를 추출하거나 저장, 삭제, 업데이트, 수정 등의 작업을 수행합니다.
뷰(view)
: 사용자가 볼 결과물을 생성하기 위해 모델로부터 정보를 얻습니다. 만들어진 화면을 웹브라우저에 전송하여 웹브라우저가 출력하게 하는 것입니다. 화면에 표시되는 부분으로 사용자와의 상호작용을 위한 인터페이스를 표시하는 영역입니다.
Reference
https://developer.mozilla.org/ko/docs/Glossary/MVC
'CS' 카테고리의 다른 글
| JSON이란? (0) | 2022.03.20 |
|---|---|
| 라이브러리 vs 프레임워크 (0) | 2022.03.19 |
Comments


