| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- nvidia
- SMTP
- Django
- 파일입출력
- auc
- 머신러닝
- nvcc
- selenium
- 인공지능
- PYTHON
- category_encoders
- cuda
- pandas
- 잡담
- 크롤링
- Trouble shooting
- 그리디
- 트러블슈팅
- semi-project
- beautifulsoup
- ML
- aof
- 이것이 코딩 테스트다
- nvidia-smi
- json
- EarlyStopping
- Logistic linear
- Roc curve
- AI
- IOPub
- Today
- Total
개발 블로그
[Django] lotto 번호 자동생성 웹 서비스 (02. 웹 구현하기) 본문

장고의 환경세팅후에 이제 본격적으로 앱의 기능을 구현하는 과정을 진행 해보겠습니다!
그전에 urls.py와 views.py에 대해 간단한 튜토리얼을 먼저 보겠습니다.
00. urls.py & views.py
저희가 만든 앱을 웹사이트에 띄우려면 urls.py 파일에 url경로를 추가해 줘야합니다.
저는 lotto앱의 views.py 파일에 접근해야 하기 때문에 `from lotto import views`를 해줬습니다.
"""site_1 URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from lotto import views
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.index),
path('hello/',views.hello,name='hello_main'),
]
그리고 view.py에서 해당 url에 띄울 함수를 작성해줍니다.
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('<h1>Hello, world!</h1>')
def hello(request):
return HttpResponse("<h1 style='color:red;'>Hello, world!")이후에 주소를 웹에 입력해 보면 다음과 같이 출력이 되는 것을 볼 수 있습니다.


기본 주소에서는 views.py의 index함수에 접근하여 검정 글씨를 출력해주지만,
/hello 를 추가해준 주소에서는 views.py의 hello함수를 이용하여 빨간 글씨를 출력해준 것을 볼 수 있습니다!!
01. models.py에서 DB Schema 생성하기
- Django에서는 DB와 소통할 때 SQL을 직접 활용하는 대신 Model이라는 것을 활용합니다.
- SQL을 직접 작성하는 것보다 편하게 DB를 다룰 수 있으며, 이를 ORM(Object-Relational Mapping)을 활용한다고 합니다.
from django.db import models
from django.utils import timezone
import random
# Create your models here.
class GuessNumbers(models.Model):
name = models.CharField(max_length=24) # 로또 번호 리스트의 이름
text = models.CharField(max_length=255) # 로또 번호 리스트에 대한 설명
lottos = models.CharField(max_length=255, default='[1, 2, 3, 4, 5, 6]') # 로또 번호들이 담길 str
num_lotto = models.IntegerField(default=5) # 6개 번호 set의 갯수
update_date = models.DateTimeField()
def generate(self): # 로또 번호를 자동으로 생성
self.lottos = ""
origin = list(range(1,46)) # 1~46의 숫자 리스트
# 6개 번호 set 갯수만큼 1~46 뒤섞은 후 앞의 6개 골라내어 sorting
for _ in range(0, self.num_lotto):
random.shuffle(origin)
guess = origin[:6]
guess.sort()
self.lottos += str(guess) +'\n' # 로또 번호 str에 6개 번호 set 추가
self.update_date = timezone.now()
self.save() # GuessNumbers object를 DB에 저장
def __str__(self): # Admin page에서 display되는 텍스트에 대한 변경
return "pk {} : {} - {}".format(self.pk, self.name, self.text) # pk는 자동생성됨models.py를 위와 같이 구성/변경 후에는 DB에 반영해줘야 합니다.(db.sqlite3)
Migration : models.py 에서의 변화를 DB Schema에 반영해주는 과정
- python manage.py makemigrations : models.py 에서의 변화를 모아 migration file로 구성 (commit)
- python manage.py migrate : 구성된 migration file을 바탕으로 실제 DB Schema 변경 (push)
02. admin에서 Model객체 등록하기
- 우선 관리자 계정을 만들어주기 위해서 python mabage.py createsuperuser 명령어를 실행한 후
Username / Email / Password 를 입력합니다. (Password는 입력 시 화면으로 출력되지 않음) - 서버를 실행한 후에 127.0.0.1:8000/admin에 접속합니다.
- 이때 GuessNumbers항목이 없는 것을 확인할 수 있습니다. 따라서 admin 사이트에 따로 Model클래스를 등록해줘야 합니다.
admin site에 Model클래스 등록하기
admin.py파일에서 다음과 같이 코드를 작성합니다.
from django.contrib import admin
from .models import GuessNumbers
# from lotto.models import GuessNumbers
# Register your models here.
admin.site.register(GuessNumbers)그러면 다음과 같이 GuessNumbers 항목이 생긴것을 볼 수 있습니다.
항목을 들어가서 객체들을 생성할 수 있습니다.

03. views.py와 Template 연동하기
03_01) urls.py 수정
다음 코드를 추가해줍니다.
기본 url주소의 끝에 lotto/new/를 통해 접속하며, view.py파일의 post함수의 출력을 화면에 띄울 것입니다.
path('lotto/new/',views.post,name='new_lotto')
03_02) views.py 수정
default.html파일을 가리킵니다.
def post(request):
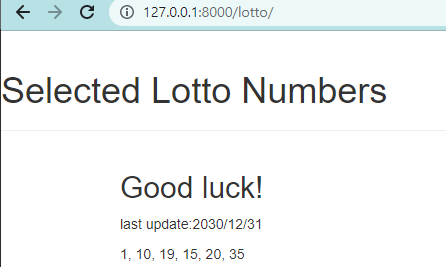
return render(request,"lotto/default.html",{})03_03) Template 파일 만들기 (lotto/default.html)
<!DOCTYPE html>
<html lang="ko">
<head>
<title>My Little Lotto</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link href="//fonts.googleapis.com/css?family=Space+Mono" rel="stylesheet">
</head>
<body>
<div class="page-header">
<h1>Selected Lotto Numbers</h1>
</div>
<div class="container lotto">
<h2>Good luck!</h2>
<p> last update:2030/12/31</p>
<p> 1, 10, 19, 15, 20, 35 </p>
</div>
</body>
</html>
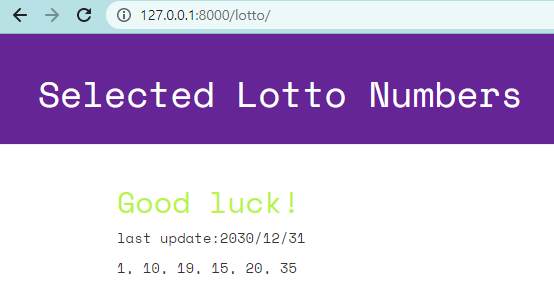
03_04) css파일 연결하여 디자인 적용하기 (static 파일 연결)
lotto\static\css 폴더 생성하여 lotto.css 파일 생성
.page-header {
background-color: #652596;
margin-top: 0;
padding: 20px 20px 20px 40px;
font-family: 'Space Mono', monospace;
}
.page-header h1 {
color: #FFFFFF;
}
.container {
font-family: 'Space Mono', monospace;
}
.container h2 {
color: #b9f442;
}default.html에 아래코드 추가
- {% load static %}
- <link rel="stylesheet" href="{% static 'css/lotto.css' %}">
{% load static %}
<!DOCTYPE html>
<html lang="ko">
<head>
<title>My Little Lotto</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link href="//fonts.googleapis.com/css?family=Space+Mono" rel="stylesheet">
<link rel="stylesheet" href="{% static 'css/lotto.css' %}">
</head>
<body>
<div class="page-header">
<h1>Selected Lotto Numbers</h1>
</div>
<div class="container lotto">
<h2>Good luck!</h2>
<p> last update:2030/12/31</p>
<p> 1, 10, 19, 15, 20, 35 </p>
</div>
</body>
</html>

'Django' 카테고리의 다른 글
| [Django] 관리자(admin)페이지 모델객체 추가 안될 때(settings.py / INSTALLED_APPS) (0) | 2022.05.17 |
|---|---|
| [Django] lotto 번호 자동생성 웹 서비스 (01. MTV패턴, 환경구축) (0) | 2022.05.16 |
| [AI SCHOOL 5기] 웹개발 시작 (0) | 2022.05.13 |



